Projets réalisés
Mon portfolio : conception, développement et intégration de sites web
Création et développement sur-mesure
Que vous ayez besoin d’aide pour créer votre site de A à Z ou que vous recherchiez une expertise en intégration et développement web, je suis là pour vous accompagner à chaque étape. En tant que développeuse front-end, je maîtrise la création d’interfaces interactives et performantes, tout en garantissant une expérience utilisateur optimisée.
Profil multi-casquettes
Polyvalente, j'interviens également en tant que conseillère sur la stratégie de contenus et l'ergonomie. Cela me permet d'offrir une approche globale, qu’il s’agisse de la structure des informations, de l’optimisation responsive ou de l’amélioration des performances pour un site moderne et efficace.
Qu’est-ce que le front-end ?
Le front-end désigne la partie visible et interactive d'un site web, celle avec laquelle les utilisateurs interagissent directement. Il s’agit de tout ce qui concerne le design, la mise en page, les animations et l’ergonomie.
En tant que développeuse front-end, j’utilise des technologies comme HTML, CSS, et JavaScript pour transformer des maquettes ou des concepts graphiques en un site web fonctionnel et responsive, adapté à tous types d’écrans (ordinateurs, tablettes, mobiles). Mon rôle est de garantir que l’interface utilisateur soit à la fois attrayante et performante.

Portfolio - Wordpress
Anaïs Le Dit | Créatrice de contenus • Expertise RH
J'ai accompagné Anaïs à la fois dans la structuration de ses idées et dans l'adaptation de sa charte graphique revisitée, afin de créer un site qui reflète pleinement son identité tout en valorisant son message, ses offres et ses contenus.
« Lorsque j’ai décidé de reprendre mon site internet, il ressemblait plus à une création artisanale qu’à un outil professionnel. En tant que freelance, j'avais besoin d’un site optimisé et aligné avec ma stratégie. Marie-Ange a non seulement relevé ce défi, mais elle l’a fait avec une flexibilité incroyable. Elle a compris mon environnement et conçu un site qui reflète qui je suis. Avec un gros soutien avant, pendant et après la mise en ligne. Je recommande ses services à tous ceux qui cherchent bien plus qu’une simple prestation technique : une véritable partenaire de confiance. »

Site vitrine - réservation de cours
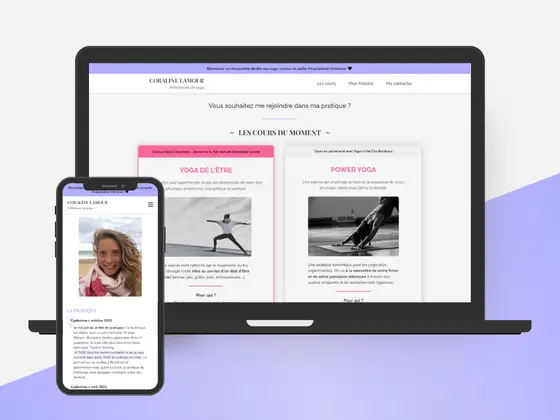
Coraline Lamour | Professeure de Yoga
Coraline m'a confié la création de son tout premier site web, conçu pour centraliser les cours de yoga qu'elle propose, y compris ceux réalisés en partenariat avec différents studios bordelais. Après avoir échangé avec elle pour comprendre ses besoins et ses envies en matière de design, j'ai imaginé un site qui reflète son univers et facilite l'accès à ses services.
Ce site n'est qu'une première étape dans son aventure digitale. Il a été pensé pour évoluer avec elle et ses projets, offrant une base solide qui pourra s'enrichir au fil de son développement professionnel.
« Marie-Ange a créé mon site de zéro en respectant à la lettre mes besoins et envies. Elle travaille vite, à plein d’idées et a à cœur de faire du bon travail qui va ravir ses clients. N’hésitez pas ! »

Application Web
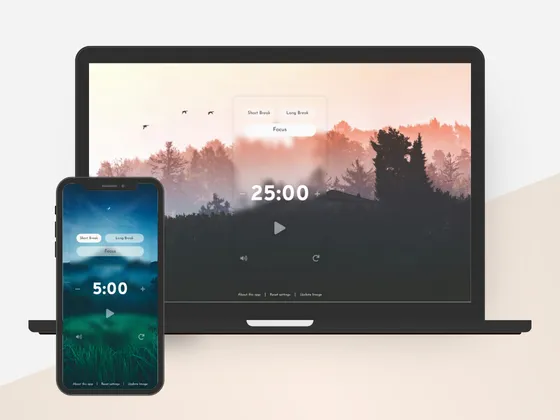
Minimalist Pomodoro Timer
Adoptant une approche minimaliste et un design épuré, cette application intègre la Technique Pomodoro pour améliorer la concentration et augmenter la productivité. Elle offre des fonctionnalités telles que des minuteurs personnalisables pouvant être sauvegardés pour votre prochaine session, une notification sonore discrète à la fin du chronomètre, et des visuels apaisants pour favoriser le calme et la tranquillité.

Tableau de bord
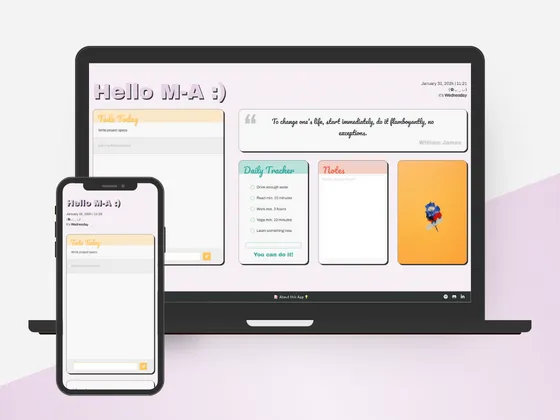
Todo Tab App
J'ai construit ce tableau de bord pour un projet personnel, conçu comme la page d'accueil idéale d'un navigateur. Avec un design original, cette page offre des fonctionnalités pratiques, comme des paramètres personnalisables et un stockage des données. Pour enrichir l'expérience, une citation et une image sont affichées de manière aléatoire, apportant ainsi une touche d'inspiration à chaque visite.

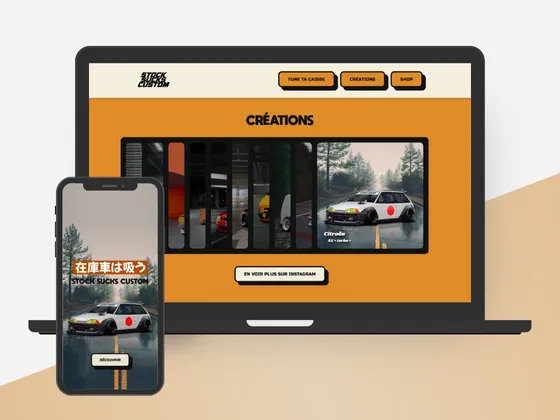
Contenus & Intégration Design
Stock Sucks Custom
Pour ce projet, j'ai accompagné mon client dans la structuration de la page et des contenus. En ce qui concerne le design, il a souhaité concevoir ses propres maquettes, pour lesquelles je l'ai conseillé sur les bonnes pratiques à respecter avant de procéder à leur intégration.

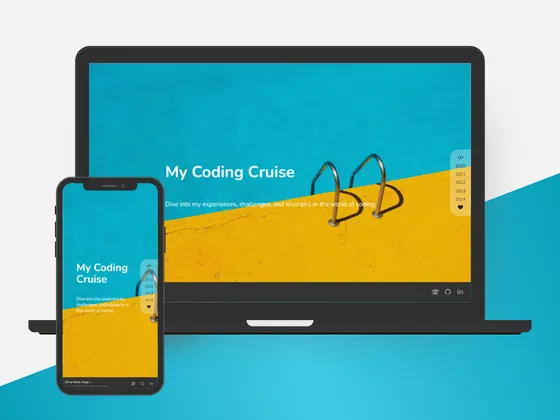
Timeline Interactive
My Coding Journey
J'ai créé cette page dans le cadre d'un challenge organisé par SheCodes. Elle présente mon parcours d'apprentissage sous une forme chronologique et est animée en JavaScript.

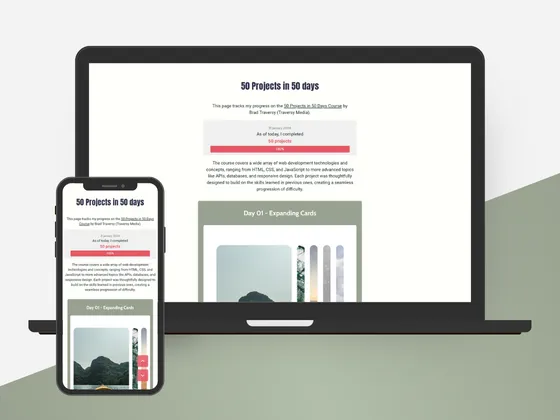
Mini Projets
50 Projects / 50 Days
Cette page regroupe 50 mini-projets variés qui m'ont permis de progresser en JavaScript et de me sentir plus à l'aise dans la manipulation du DOM, ainsi que dans l'utilisation des APIs.

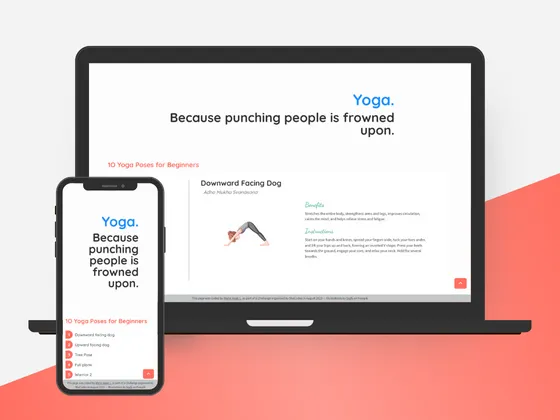
App interactive
Yoga Postures
J'ai imaginé cette page dans le cadre d'un challenge organisé par SheCodes. Mon objectif était de mettre à jour le contenu de la manière la plus fluide possible autant sur desktop que sur mobile.
