Raison n°1 : Problèmes de lisibilité
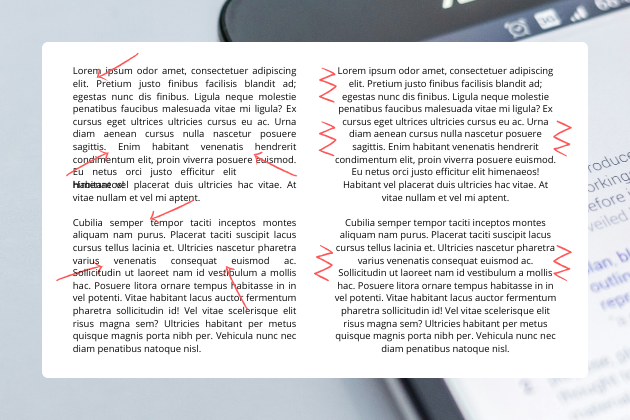
Justifier un texte peut sembler donner une allure plus « propre » à une page web, mais cela crée souvent des espaces irréguliers entre les mots, perturbant le rythme naturel de la lecture. Cela rend la lecture moins fluide et peut fatiguer vos visiteurs, réduisant ainsi leur engagement. Que vous soyez développeur, créateur ou simplement curieux des bonnes pratiques web, sachez que la lisibilité est une priorité pour garantir une bonne expérience utilisateur.
Raison n°2 : Déséquilibre visuel
Centrer le texte génère des bords irréguliers, ce qui complique le suivi visuel pour le lecteur. Contrairement à l'alignement à gauche, qui guide naturellement l’œil, le centrage oblige à chercher sans cesse le début des lignes. Si vous êtes soucieux de l’ergonomie web, vous constaterez que cette méthode ralentit la lecture et nuit à l'harmonie visuelle, surtout pour de longs paragraphes.
Raison n°3 : Réduction de l'accessibilité
La justification du texte peut être problématique pour les utilisateurs souffrant de troubles visuels ou cognitifs. Les espaces irréguliers perturbent les outils d'assistance tels que les lecteurs d’écran, compliquant l'accessibilité et l'inclusivité de votre site. Respecter les principes d'accessibilité, c'est rendre le web plus ouvert et convivial pour tous, peu importe leur façon de naviguer.
Raison n°4 : Mauvaise adaptation mobile
Sur des écrans de tailles variées (ordinateurs, tablettes, mobiles), l’adaptation des textes justifiés ou centrés peut devenir imprévisible. Le texte justifié peut avoir des espacements erratiques sur les petits écrans, tandis que le texte centré complique encore plus la lecture sur mobile, forçant les utilisateurs à ajuster constamment leur regard. En tant que lecteur ou créateur de contenu, il est important de tenir compte de ces défis pour garantir une expérience de navigation optimale.
Les bonnes pratiques à retenir
Bien que justifier ou centrer du texte puisse sembler une bonne idée sur le plan visuel, cela engendre souvent des problèmes qui affectent la lisibilité, l'accessibilité et l'expérience utilisateur. Pour un site fluide, efficace et accessible à tous, privilégiez des mises en page simples et testées sur plusieurs formats d'écran. Que vous soyez curieux, passionné de design ou en quête d'optimisation pour votre site web, appliquer ces bonnes pratiques vous aidera à améliorer la qualité de votre contenu.